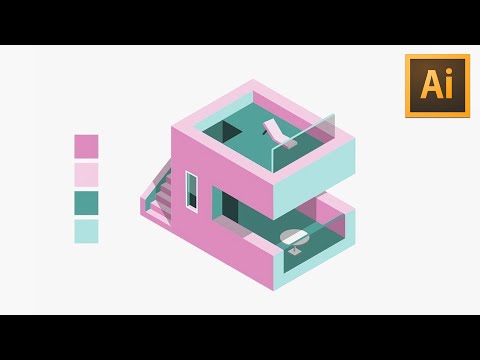
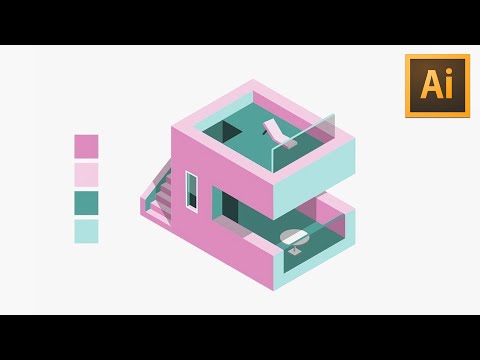
Adobe Illustratorでアイソメトリックハウスを作る (Build An ISOMETRIC HOUSE In Adobe Illustrator)
Snorlax Chin が 2021 年 01 月 14 日 に投稿  この条件に一致する単語はありません
この条件に一致する単語はありませんUS /ɪˈluʒən/
・
UK /ɪ'lu:ʒn/
- n. (c./u.)大きさや格など;うろこ;はかり;音階;規模
- v.t./i.(縮尺比に従って)拡大する : 縮小する;登る;魚のうろこを取る
- v.t./i.空中で回転する;素早く(さっと)動く;スイッチの切り替えをする;ひっくり返す;転売する
- n.回転;動かすこと;フリップ
- adj.軽薄な
エネルギーを使用
すべての単語を解除
発音・解説・フィルター機能を解除