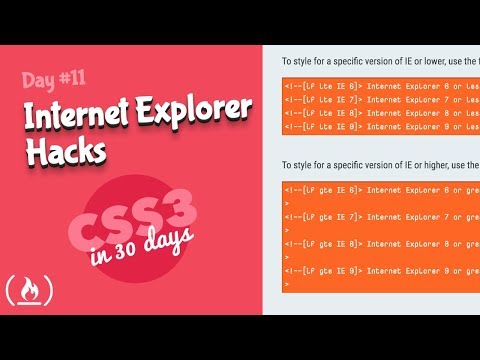
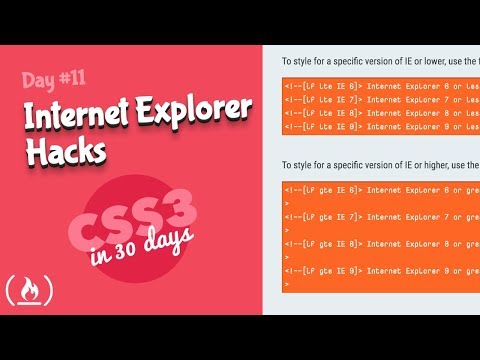
Internet Explorerハック。CSSチュートリアル(30日目のCSS3の11日目 (Internet Explorer Hacks: CSS Tutorial (Day 11 of CSS3 in 30 Days))
林宜悉 が 2021 年 01 月 14 日 に投稿  この条件に一致する単語はありません
この条件に一致する単語はありませんUS /spɪˈsɪfɪk/
・
UK /spəˈsɪfɪk/
US /əˈprəʊtʃ/
・
UK /ə'prəʊtʃ/
- v.t./i.近づく;話を持ちかける
- n. (c./u.)目的に近づく方法 : 道;交渉しようとして人に近づくこと;取り組み方 : 扱い方
US /ˈrek.əɡ.naɪz/
・
UK /ˈrek.əɡ.naɪz/
- v.t.(~が本当であると)認める : 受け入れる;(重要性を)認める;法的権威を尊重する;公にその人の貢献を称賛する;認識する、認知する
US /ˈstrætədʒi/
・
UK /'strætədʒɪ/
エネルギーを使用
すべての単語を解除
発音・解説・フィルター機能を解除