
字幕と単語
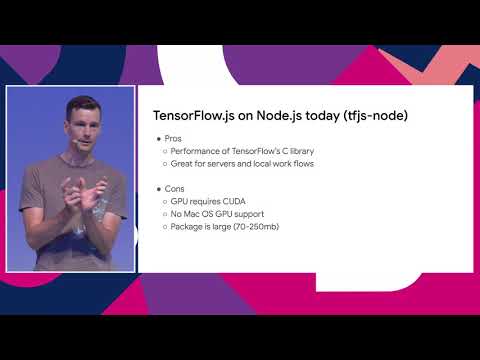
TensorFlow.jsで機械学習をWebに、そしてその先へ。 (TensorFlow.js Bringing Machine Learning to the Web and Beyond by Nick Kreeger & Nikhil Thorat)
00
林宜悉 が 2021 年 01 月 14 日 に投稿保存
動画の中の単語
approach
US /əˈprəʊtʃ/
・
UK /ə'prəʊtʃ/
- v.t./i.近づく;話を持ちかける
- n. (c./u.)目的に近づく方法 : 道;交渉しようとして人に近づくこと;取り組み方 : 扱い方
A2 初級TOEIC
もっと見る エネルギーを使用
すべての単語を解除
発音・解説・フィルター機能を解除
